IT课程 CSS基础 024_边框、轮廓、阴影
边框
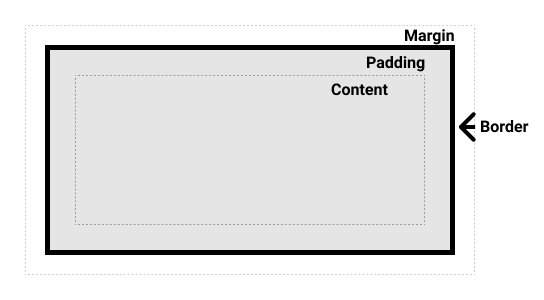
CSS 中的边框(Borders)是用于在元素周围创建可视化边界的重要样式属性。
边框属性
border-width: 设置边框的宽度。border-style: 设置边框的样式(solid:实线、dotted:虚线、dashed:点线、double:双线、groove:凹槽、ridge:凸起、inset:凹陷、outset:凸出、none:无边框)。border-color: 设置边框的颜色。
示例:
1 | .example1 { |
1 | <div class="example1"></div> |
效果:
边框方向
border-top, border-right, border-bottom, border-left: 分别设置顶部、右侧、底部、左侧的边框。
示例:
1 | .example1 { |
1 | <div class="example1"></div> |
效果:
圆角
border-radius: 设置边框的圆角。
示例:
1 | .example1 { |
1 | <div class="example1"></div> |
效果:
阴影
CSS中的阴影(box-shadow)是一种在元素周围创建阴影效果的属性。阴影可以用于增强元素的立体感,使页面看起来更加生动。通过在 box-shadow 值前添加 inset 关键字,可以创建内部阴影。可以使用逗号分隔多个 box-shadow 值来添加多个阴影效果。如果元素有圆角,阴影将相应地应用在圆角上。
阴影可以有多个参数,包括水平偏移、垂直偏移、模糊半径、阴影颜色等。
- 水平偏移(horizontal offset):阴影水平方向的偏移量。
- 垂直偏移(vertical offset):阴影垂直方向的偏移量。
- 模糊半径(blur radius):阴影的模糊程度。
- 扩散半径(spread radius):阴影的尺寸,正值扩大,负值缩小。
- 阴影颜色:阴影的颜色。
示例:
1 | .base { |
1 | <div class="base example1"></div> |
效果:
轮廓
CSS中的轮廓(outline)是一个可以添加到元素周围的可见边框,通常用于强调元素的外部边缘。轮廓不会影响布局,不会改变元素的大小或位置。轮廓通常用于表单元素的焦点可视化、链接的活动状态等。
- outline-color:设置轮廓的颜色。
- outline-style:设置轮廓的样式。
- outline-width:设置轮廓的宽度。
- outline-offset:设置轮廓偏移属性,轮廓与边框的间隔。
示例:
1 | .example1 { |
1 | <div class="example1"></div> |
效果: