图片
图片是网页中非常重要的媒体类型,恰到好处的使用图片可以使网页多彩生动,不再局限冷冰冰的文字。
图片布局
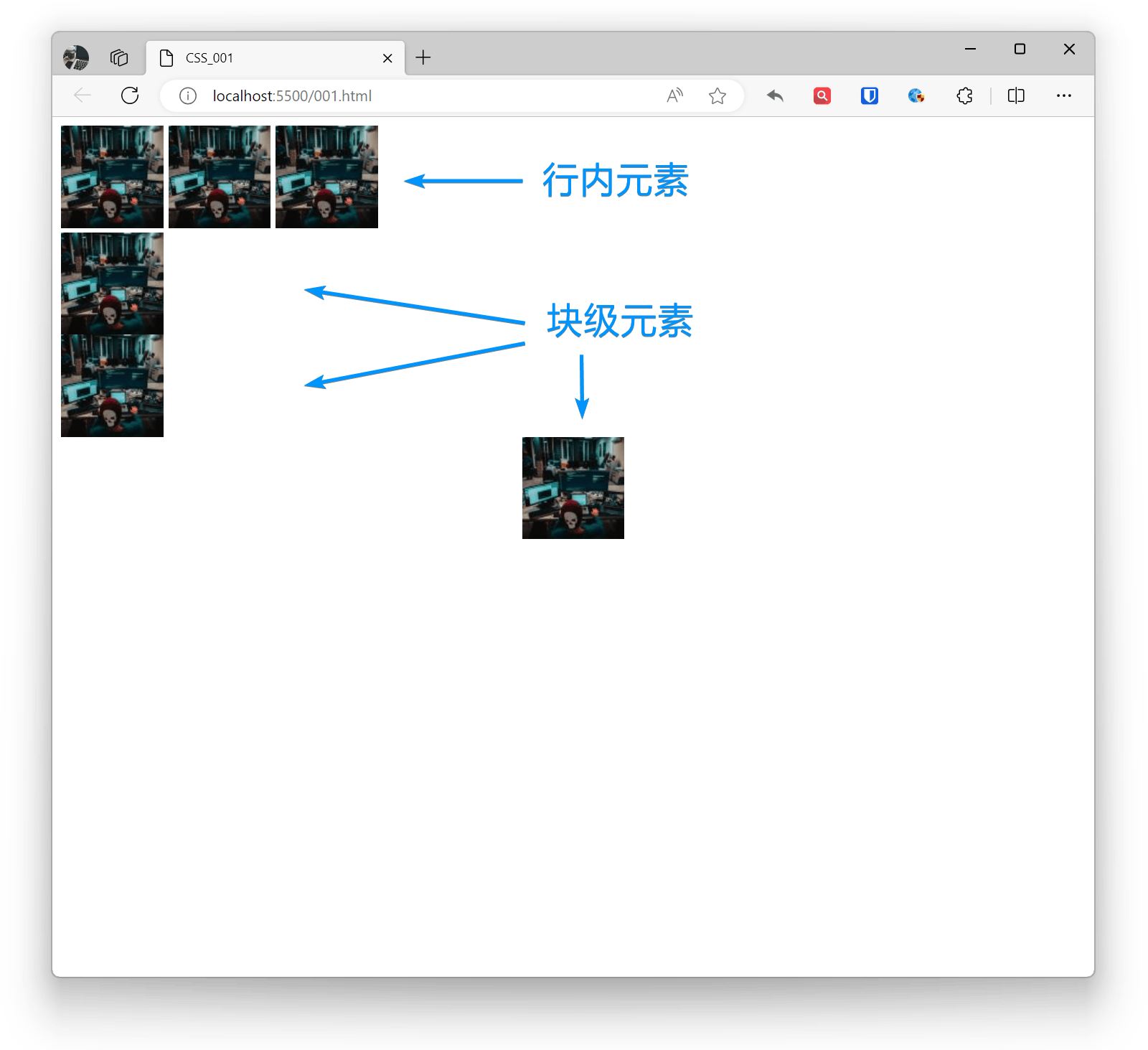
img 元素默认为行内元素,并且默认有 5px 边距。通过设置块级元素,可使一行只显示一张图片。通过设置行内元素,可使一行显示多张图片。会计元素布局位置时使用 margin 属性,行内元素布局位置时使用 text-align 属性。
示例:
1
2
3
4
5
6
| <img src="zhaojian1.jpg" alt="" >
<img src="zhaojian1.jpg" alt="" >
<img src="zhaojian1.jpg" alt="" >
<img style="display: block;" src="zhaojian1.jpg" alt="" >
<img style="display: block;" src="zhaojian1.jpg" alt="" >
<img style="display: block;margin: 0 auto;" src="zhaojian1.jpg" alt="" >
|
效果:

图片透明
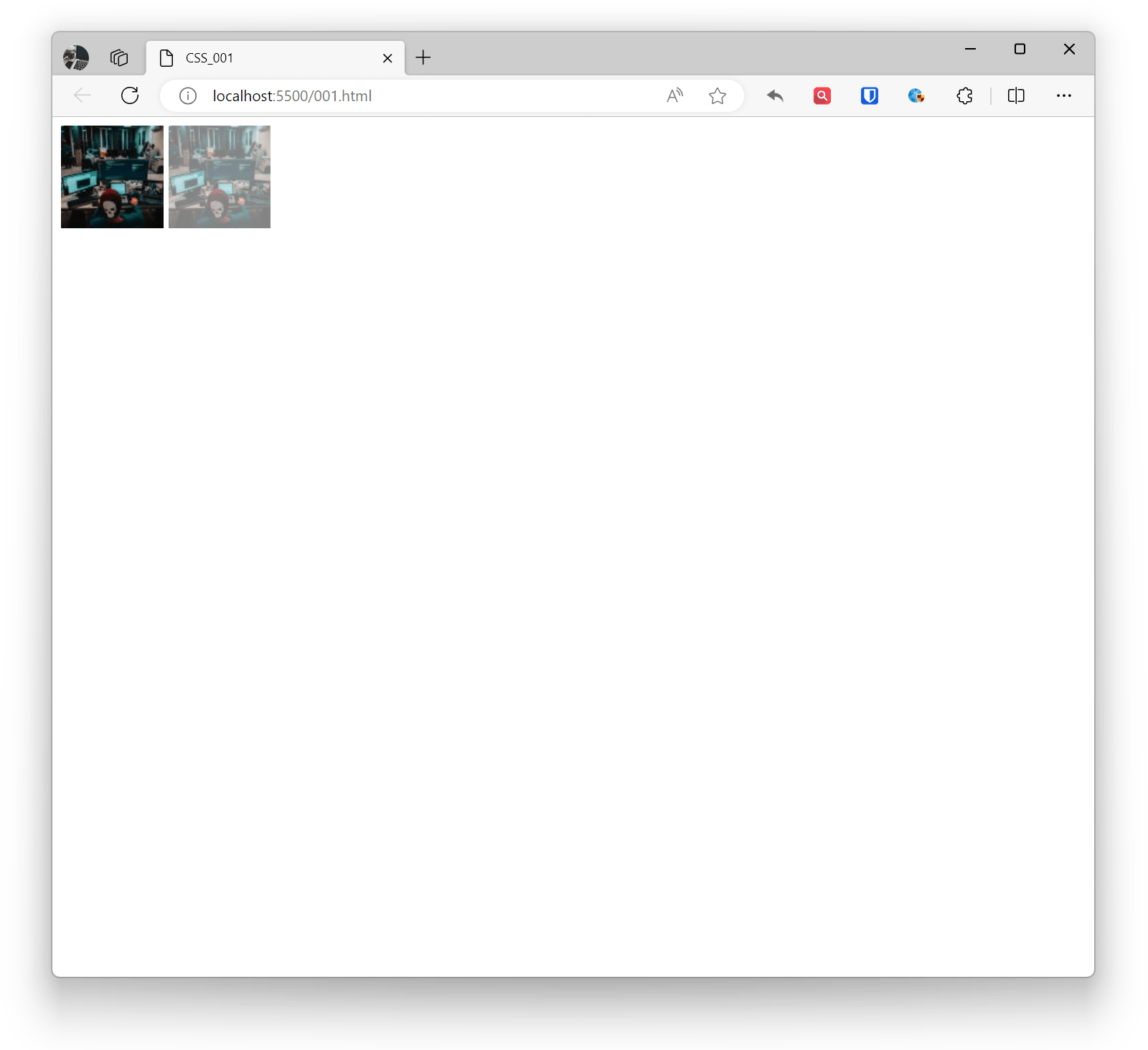
在 CSS 中,你可以使用 opacity 属性来设置元素(包括图片)的透明度。这个属性接受一个值,范围从 0(完全透明)到 1(完全不透明)。
如果你只想让图片的背景透明而不影响内容,你可以使用 RGBA 颜色值。
示例:
1
2
| <img src="zhaojian1.jpg" alt="" >
<img style="opacity: 0.5;" src="zhaojian1.jpg" alt="" >
|
效果:

图片圆角
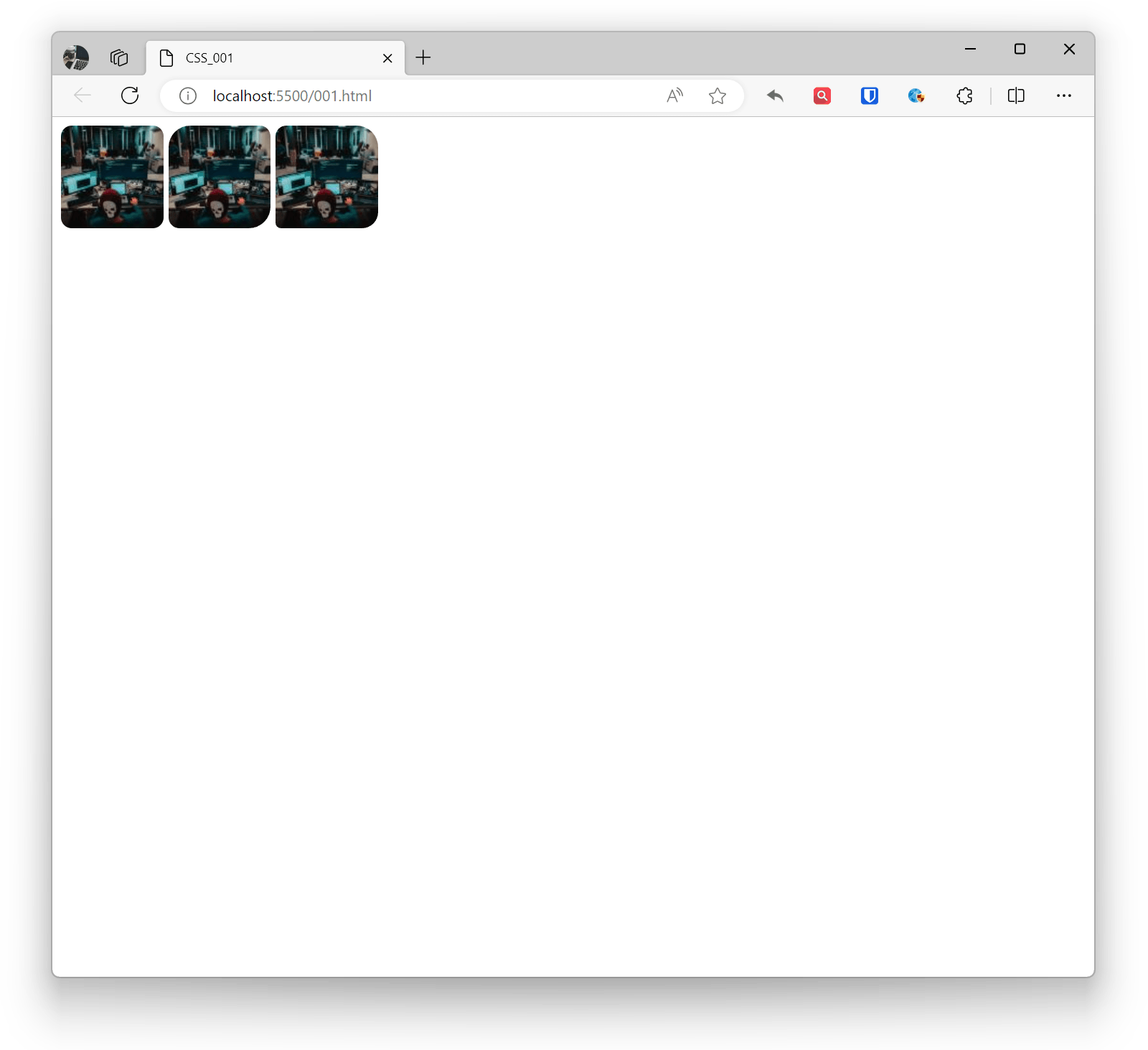
在 CSS 中,你可以使用 border-radius 属性为图片添加圆角。这个属性用于设置元素的边框角的弯曲程度。
示例:
1
2
3
4
5
6
| <img style="border-radius: 10px;" src="zhaojian1.jpg" alt="" >
<img style="border-radius: 20px 10px;" src="zhaojian1.jpg" alt="" >
<img style="border-radius: 10px 20px 15px 5px;" src="zhaojian1.jpg" alt="" >
|
效果:

图片阴影
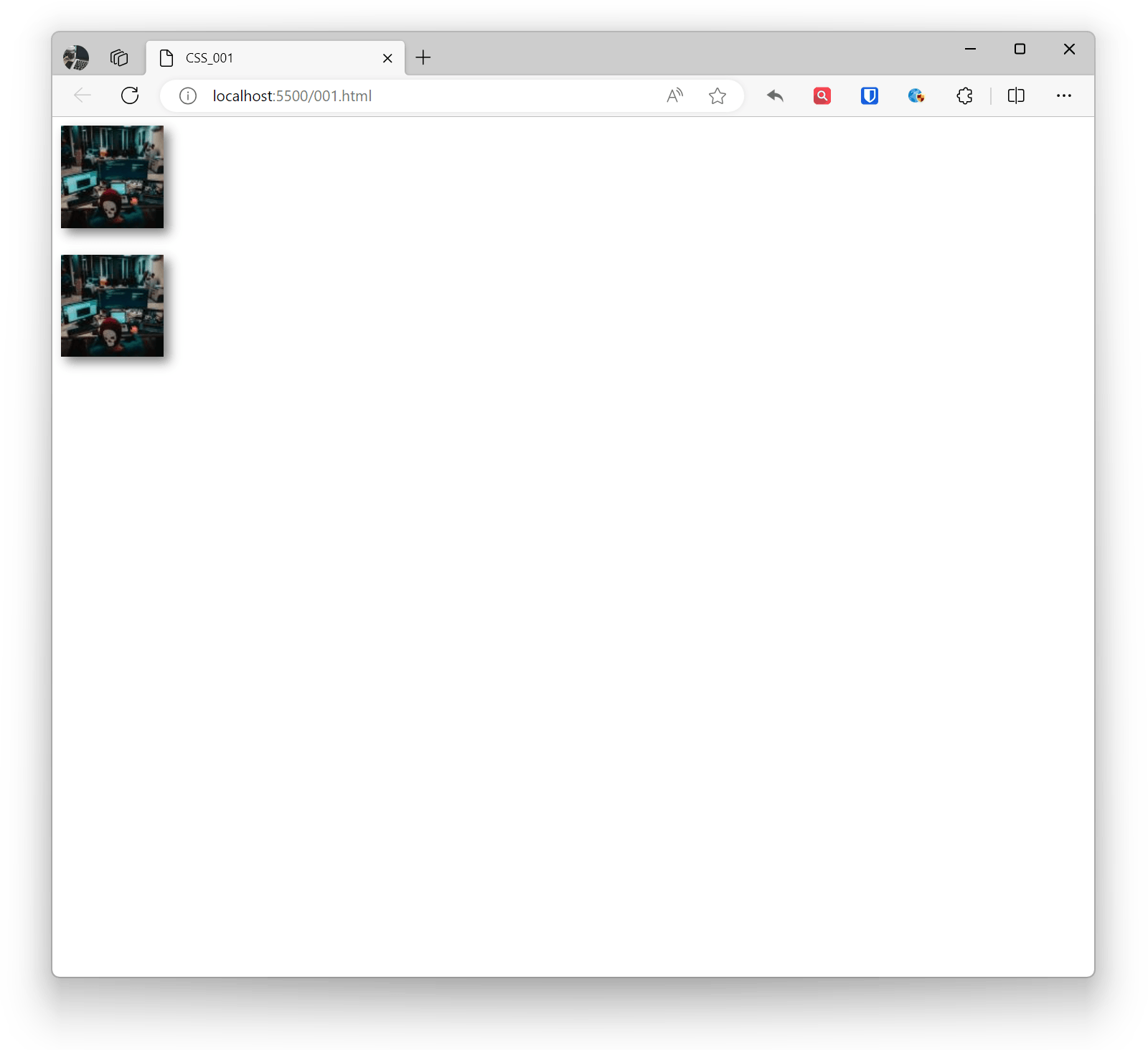
在 CSS 中,你可以使用 box-shadow 属性为图片添加阴影效果。这个属性允许你添加投影效果,包括阴影的颜色、模糊半径、偏移量等。
示例:
1
2
3
4
5
| <img style="box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);" src="zhaojian1.jpg" alt="" >
<br><br>
<img style="box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5), -5px -5px 10px rgba(255, 255, 255, 0.7) inset;" src="zhaojian1.jpg" alt="" >
|
效果:

背景
在 CSS 中,背景是网页设计中常用的样式之一,用于设置元素的背景样式。
背景颜色
通过 background-color 属性设置元素的背景颜色。
示例:
1
2
3
4
5
| .example1 {
background-color: #f0f0f0;
width: 500px;
height: 500px;
}
|
1
| <div class="example1"></div>
|
效果:

背景图片
通过 background-image 属性设置元素的背景图片。可以使用图片的相对路径、绝对路径或者 URL。
示例:
1
2
3
4
5
| .example1 {
background-image: url('zhaojian.jpg');
width: 500px;
height: 500px;
}
|
1
| <div class="example1"></div>
|
效果:

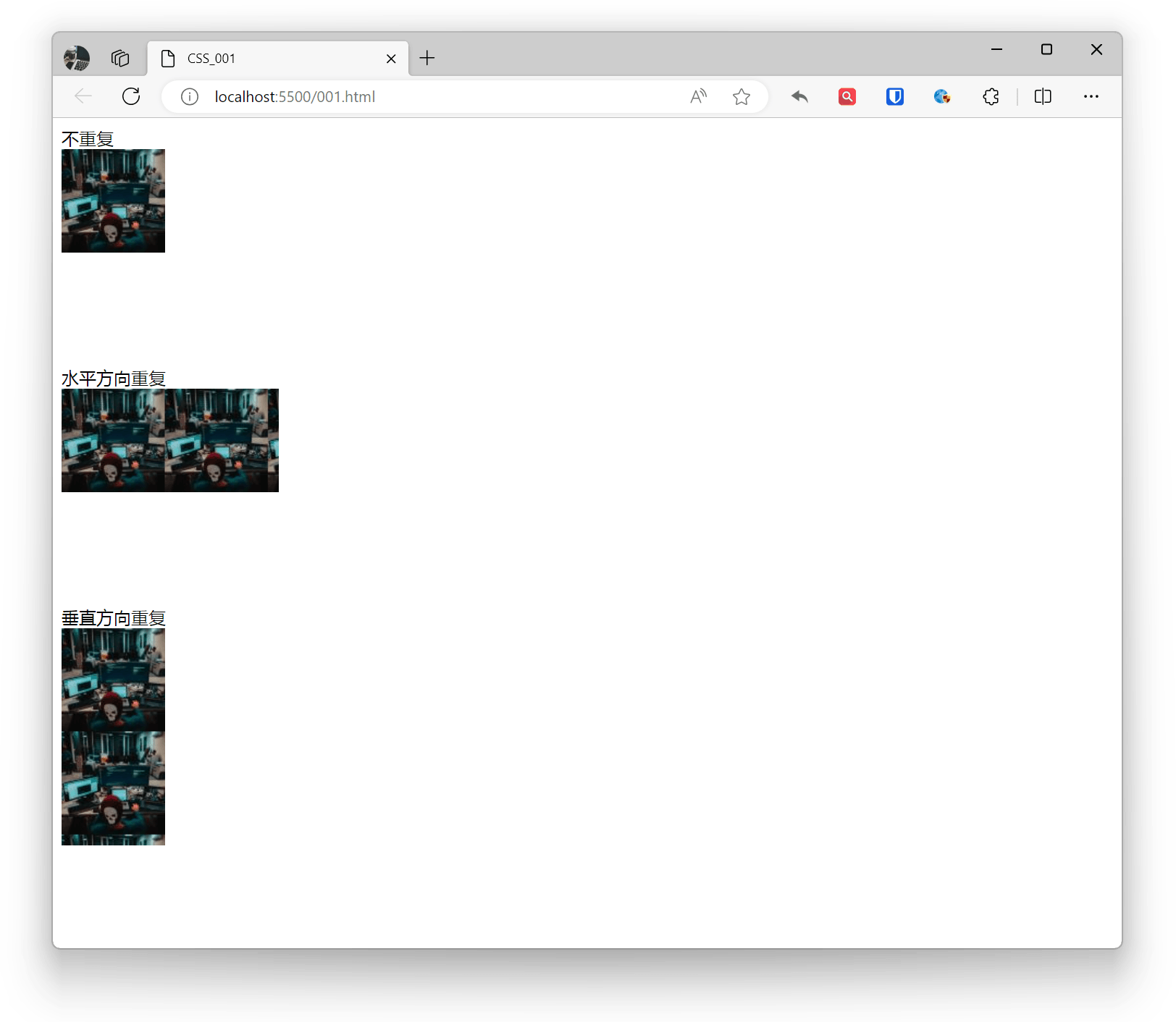
背景重复(平铺)
通过 background-repeat 属性设置背景图片的重复方式,可以是水平方向、垂直方向、同时在两个方向上或者不重复。
- repeat:图像在水平方向与垂直方向重复(默认)
- repeat-x:图像在水平方向重复
- repeat-y:图像在垂直方向重复
- no-repeat:图像仅平铺一次
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| .base {
background-image: url('zhaojian1.jpg');
width: 200px;
height: 200px;
}
.example1 {
background-repeat: no-repeat;
}
.example2 {
background-repeat: repeat-x;
}
.example3 {
background-repeat: repeat-y;
}
|
1
2
3
4
5
6
| 不重复
<div class="base example1"></div>
水平方向重复
<div class="base example2"></div>
垂直方向重复
<div class="base example3"></div>
|
效果:

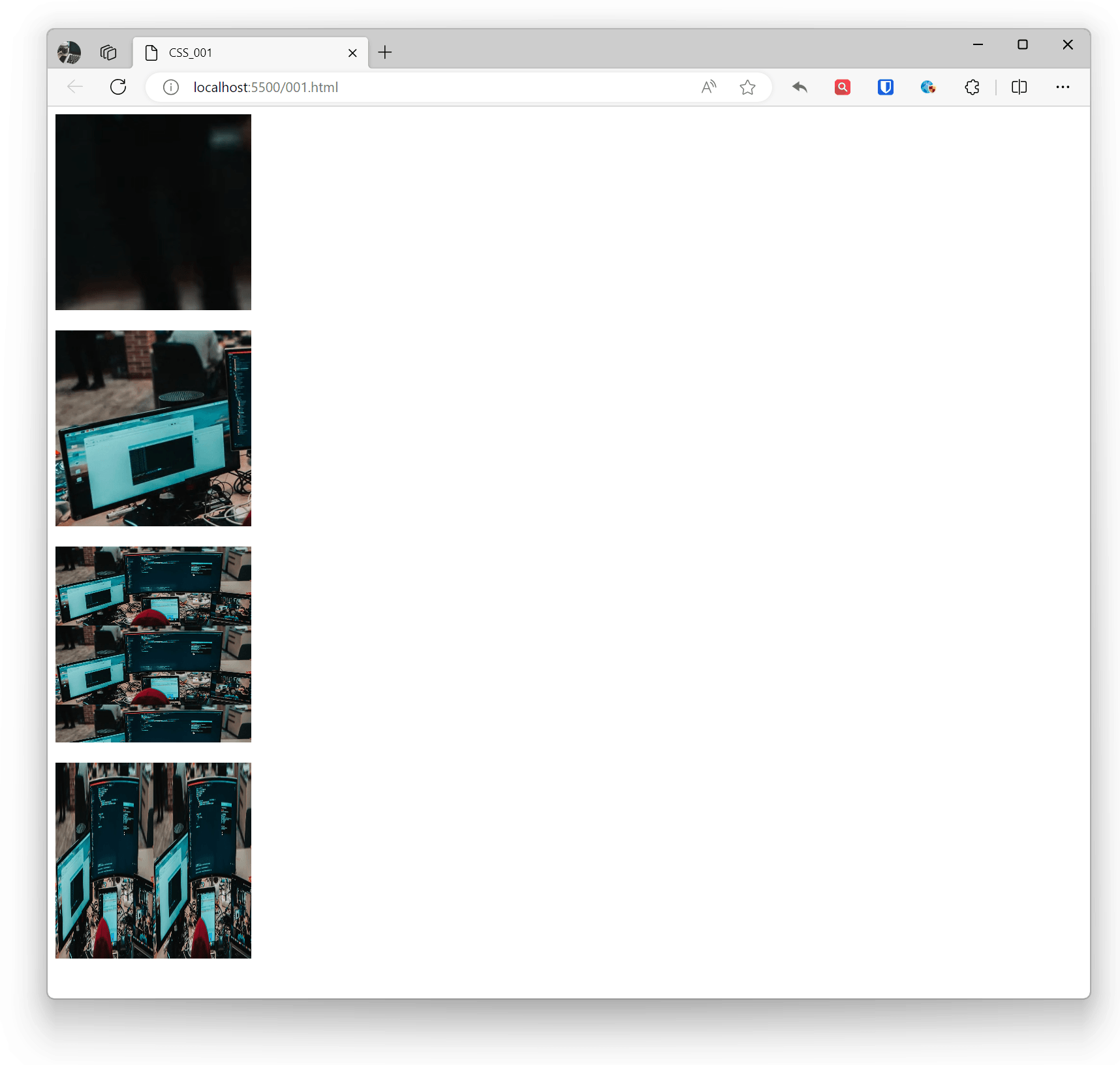
背景尺寸(大小)
通过 background-size 属性设置背景图片的尺寸,可以是具体的像素值、百分比,也可以使用关键字如 cover 或 contain。
- 默认:原始背景图片的完整展示。
- auto:以图像的比例缩放作为背景,图像会重复平铺展示
- cover:图像拓展至覆盖整个区域,保持比例。图像可能无法完整展示,出现部分溢出的情况。
- contain:图像尽可能地缩放并保持宽高比例,使高度或宽度完全适应整个背景区域。缩放会导致背景可能出现部分空白区域,此时容器的空白区域会显示由background-color 设置的背景颜色。
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| .base {
width: 200px;
height: 200px;
}
.example1 {
background-image: url('zhaojian.jpg');
background-size: auto;
}
.example2 {
background-image: url('zhaojian2.jpg');
background-size: cover;
}
.example3 {
background-image: url('zhaojian2.jpg');
background-size: contain;
}
.example4 {
background-image: url('zhaojian2.jpg');
background-size: 50% 100%;
}
|
1
2
3
4
5
6
7
| <div class="base example1"></div>
<br>
<div class="base example2"></div>
<br>
<div class="base example3"></div>
<br>
<div class="base example4"></div>
|
效果:

背景位置
通过 background-position 属性设置背景图片的起始位置,可以使用像素值、百分比,也可以使用关键字。
- 可用任何长度单位,第二个位置(即Y轴方向)如果不声明,默认是50%(两个位置都不设置的话默认0% 0%)
- 位置关键字(left/right/top/bottom/center),可单双使用(第二个关键字如果不声明默认是center)
- 混合使用
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| .base {
background-image: url('zhaojian1.jpg');
background-repeat: no-repeat;
background-color: #d6d7d8;
width: 200px;
height: 200px;
}
.example1 {
background-position: center top;
}
.example2 {
background-position: 50% 50%;
}
.example3 {
background-position: 50% bottom;
}
|
1
2
3
4
5
| <div class="base example1"></div>
<br>
<div class="base example2"></div>
<br>
<div class="base example3"></div>
|
效果:

背景附着(固定)
通过 background-attachment 属性设置背景图片是否固定或者随着内容滚动。
- scroll:背景图片随网页滚动而移动(默认)
- fixed:背景图片不会随网页滚动而移动
- local: 背景图片会随着元素内容的滚动而滚动。
示例:
1
2
3
4
5
6
7
8
9
| .example1 {
background-attachment: scroll;
}
.example2 {
background-attachment: fixed;
}
.example3 {
background-attachment: local;
}
|
效果:
背景简写
background属性可以实现简写,比单个子属性声明要简洁得多,可少写很多代码。而background子属性众多,到底如何安排子属性连写顺序也是一个难题。css2 推荐一条子属性连写顺序规则:
示例:
1
2
3
4
5
6
7
| .example1{
background: color image repeat attachment position/size;
}
.example2{
background: #ffffff url('img_tree.png') no-repeat right top;
}
|